在数字化时代,数据分析一直在业务决策中扮演着至关重要的角色。然而,要让数据分析真正发挥作用,持续监控和可视化是必不可少的。为了进行高效的数据分析,选择使用一些优秀的工具是至关重要的,而前端开发报表工具则是一个不错的选择。它能够为企业提供可视化的数据分析,让用户能够快速准确地理解和处理数据,为企业决策提供支持。
然而,开发出高质量的前端报表工具并不是一件简单的任务,它需要开发者掌握一系列关键的技能和能力。以下是前端开发报表工具所必备的三大能力,希望能为您提供一些参考和启发。在本文中,我们将以葡萄城的纯前端在线报表控件ActiveReportsJS为例进行详细讲解。
[ActiveReportsJS](https://www.grapecity.com.cn/developer/activereportsjs)是一款基于HTML5的纯前端在线报表控件,它提供了拖拽式的跨平台报表设计器和纯前端报表设计器,使得设计Excel报表、Word文档、移动端报表、图表以及进行数据过滤、数据钻取和精准套打等操作变得非常快速和便捷。不仅如此,ActiveReportsJS还能完美适配JavaScript、HTML5、Angular、Vue、React、PureJS和Node.js等项目开发,满足各种项目在报表设计、展示、打印和导出等方面的需求。此外,ActiveReportsJS还提供了丰富的API,可以灵活地实现报表的创建、加载以及运行时的个性化自定义需求。
作为一款出色的前端报表工具,它需要具备以下三个关键能力:
1. **前端框架集成能力**:优秀的前端报表工具应该具备良好的前端框架集成能力,能够与各种主流前端框架如Angular、React和Vue等进行无缝集成。这样,开发者就能够在熟悉的框架环境下轻松使用报表功能,提高开发效率。
2. **强大的数据处理能力**:前端报表工具需要具备强大的数据处理能力,能够对大量的数据进行高效的操作和计算。它应该支持数据的筛选、排序、聚合和计算等功能,使用户能够方便地对数据进行处理和分析。
3. **直观的数据展示能力**:出色的前端报表工具应该能够以直观、可视化的方式展示数据。它应该支持多种图表类型和样式,能够生成美观、易读的图表和图形,以帮助用户更好地理解和呈现数据。此外,它还应该提供灵活的布局和样式选项,使用户能够自定义报表的外观和风格,满足不同需求的展示要求。
前端框架集成能力
-
ActiveReportsJS是一款纯前端控件,具备优秀的前端框架集成能力。它支持将报表设计器和报表查看器无缝地集成到各种前端框架中。为了实现这个目标,开发者需要熟悉各个前端框架的使用和集成方法。为了帮助用户顺利集成,下面提供了详细的集成教程,包括报表设计器和报表查看器的具体集成步骤。如果您有需要,可以参考这些教程并按照指导实现集成。这样,您就能够轻松地在您喜欢的前端框架中使用ActiveReportsJS的强大功能了。
* Designer(报表设计器):
[纯JS](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/Pure-Js),[Vue框架](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/Vue-Component),[React框架](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/React-Component),[Angular框架](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/Angular-Component),[Vite.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/activereportjs-vite%E6%8A%A5%E8%A1%A8%E8%AE%BE%E8%AE%A1%E5%99%A8),[Svelte.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/activereportjs-vite%E6%8A%A5%E8%A1%A8%E8%AE%BE%E8%AE%A1%E5%99%A8),[Nuxt.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/activereportjs-vite%E6%8A%A5%E8%A1%A8%E8%AE%BE%E8%AE%A1%E5%99%A8),[Next.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/Integration/activereportjs-nextjs-%E6%8A%A5%E8%A1%A8%E8%AE%BE%E8%AE%A1%E5%99%A8)
* Viewer(报表查看器):
[纯JS](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/VanillaJS),[Vue框架](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/Vue-Component),[React框架](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/React-Component),[Angular框架](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/Angular-Component),[Vite.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/%E4%B8%8E-vitejs-%E6%A1%86%E6%9E%B6%E9%9B%86%E6%88%90%E6%8A%A5%E8%A1%A8viewer),[Svelte.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/%E4%B8%8E-sveletjs-%E6%A1%86%E6%9E%B6%E9%9B%86%E6%88%90%E6%8A%A5%E8%A1%A8viewer),[Nuxt.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/%E4%B8%8E-nuxtjs-%E6%A1%86%E6%9E%B6%E9%9B%86%E6%88%90%E6%8A%A5%E8%A1%A8viewer),[Next.js](https://demo.grapecity.com.cn/activereportsjs/docs/DeveloperGuide/ActiveReportsJSViewer/Integration/%E4%B8%8E-nextjs%E6%A1%86%E6%9E%B6%E9%9B%86%E6%88%90%E6%8A%A5%E8%A1%A8viewer)
强大的数据处理能力
-
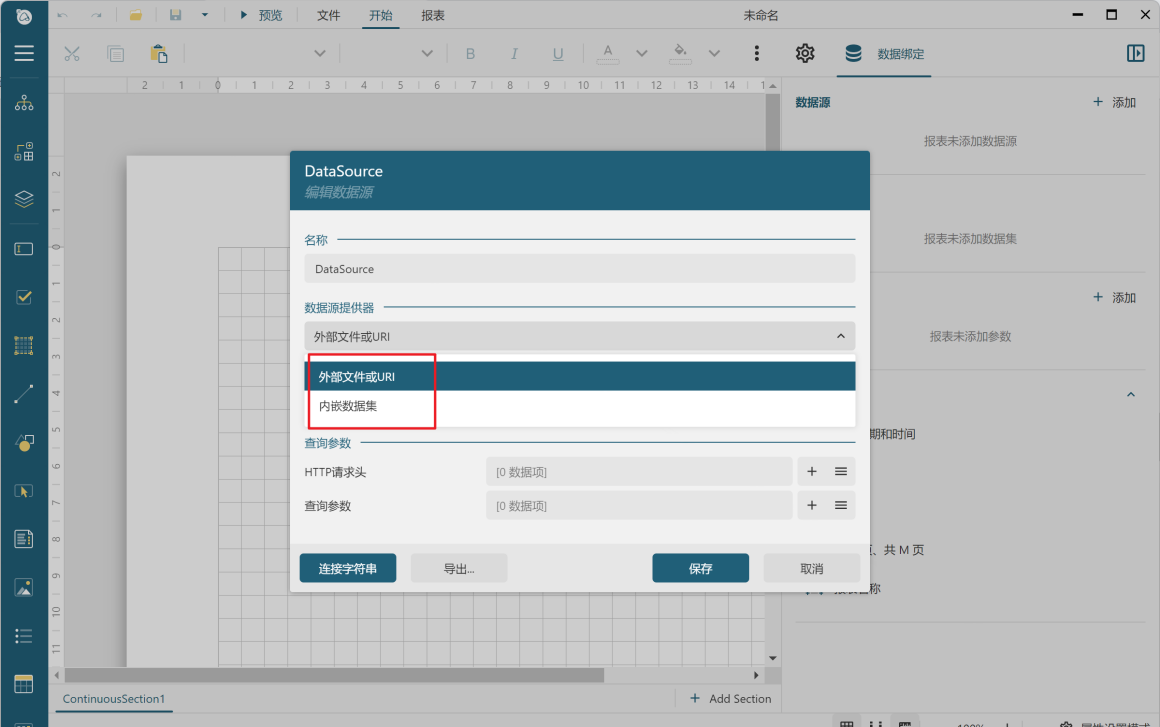
ActiveReportsJS作为纯前端控件,支持多种数据源的使用方式,包括外部文件、外部URL和内嵌的JSON数据。具体示例如下图所示:

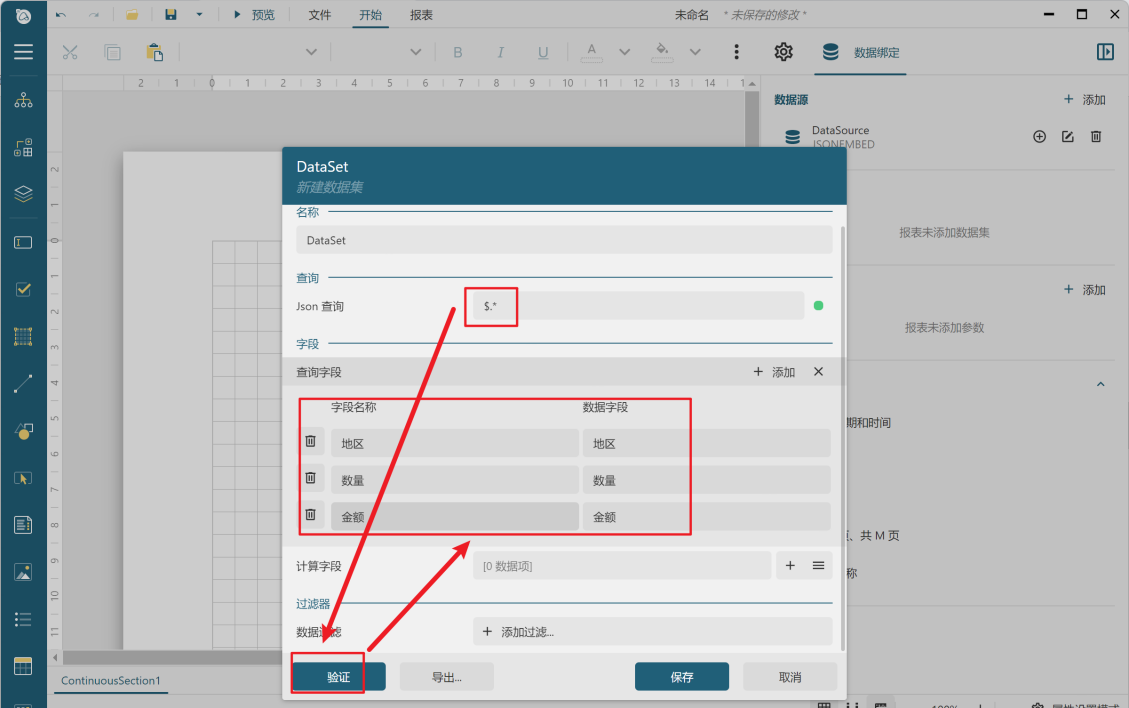
在设置好数据源之后,您可以创建相应的数据集。在数据集中,使用JSON查询来获取所需的数据字段,您需要根据[JSONPATH](https://www.cnblogs.com/youring2/p/10942728.html)语法编写查询语句。在创建数据集时,建议先编写并验证JSONPATH,确保查询语句的准确性。如果JSONPATH编写正确,验证后查询字段将会显示相应的字段,如下图所示:

在点击验证按钮后,您还可以在数据集中添加计算字段,对数据进行进一步处理。例如,可以手动添加一个计算字段,用于展示数量乘以2的结果,如下图所示:
在这一步,请注意不要点击验证按钮,因为这样会导致之前设置的计算字段被清空。此时应该直接点击保存按钮。完成计算字段的添加后,相应的数据集将从之前验证后的3个字段扩展为包含4个字段,如下图所示:

数据处理好后,接下来就要进行数据的展示。
直观的数据展示能力
-
ActiveReportsJS不仅提供了多种报表类型来展示数据,还提供了丰富的组件来满足不同的数据展示需求。其中包括表格、矩表、列表、带状列表和27种不同类型的图表。这些组件不仅提供了多样化的展示方式,还支持数据的交互性,让数据展示更加丰富多样。
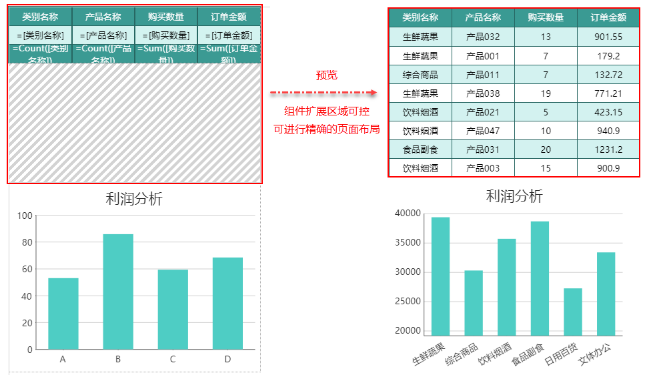
报表类型方面,ActiveReportsJS提供了RDL(Report Definition Language)/页面报表。RDL报表是一种单页面的数据展示方式,即在同一个页面中完成报表的设计。在预览或运行时,RDL报表会自动扩展组件以显示数据集的所有数据,并实现自动的数据分页显示。最终的页面布局取决于数据量的大小,因此RDL报表非常适用于需要连续展示数据并需要准确布局的报表。由于其广泛应用的需求,RDL报表的功能在4.0版本中还增加了多页展示数据的功能,进一步提升了其实用性且功能更加强大。
!\[图片包含 日历
描述已自动生成\](undefined)
页面报表在展示数据时需要结合数据扩展区域,同时支持多页面的设计模式。与设计时相比,页面报表在运行时会完全保持页面布局的一致性,包括组件的位置和大小都不会发生变化。这种特性非常适合传统的纸质报表格式,例如财务单据、银行账票等对报表格式要求严格的情况。

**表格**:从上而下依次扩展数据;
**矩表**:根据行/列分组的字段值进行横/纵方向的数据扩展;
**折线图**:用于展示趋势和变化;
**饼图**:用于展示各部分数据在整个数据集中的比例关系;
**柱状图**:用于比较不同分类之间的数据;
**散点图**:用于显示变量之间的关系以及异常数据;
**列表**:列表是一种容器型报表元素,可以嵌套其他元素,并根据数据集的内容进行展示。如下图所示,我们将一个文本框嵌套在列表中,在预览时,列表会根据数据集的数据进行动态展示。在ActiveReportsJS的V4.0版本中,我们引入了高级布局方式,为列表提供了更多的灵活性。现在,您可以选择网格状的布局模式,通过设置属性来确定每行显示多少列。此外,我们还支持设置排列方向,包括从上到下和从左到右。这样,您可以更自由地排布组件,实现灵活多样的报表设计。
 
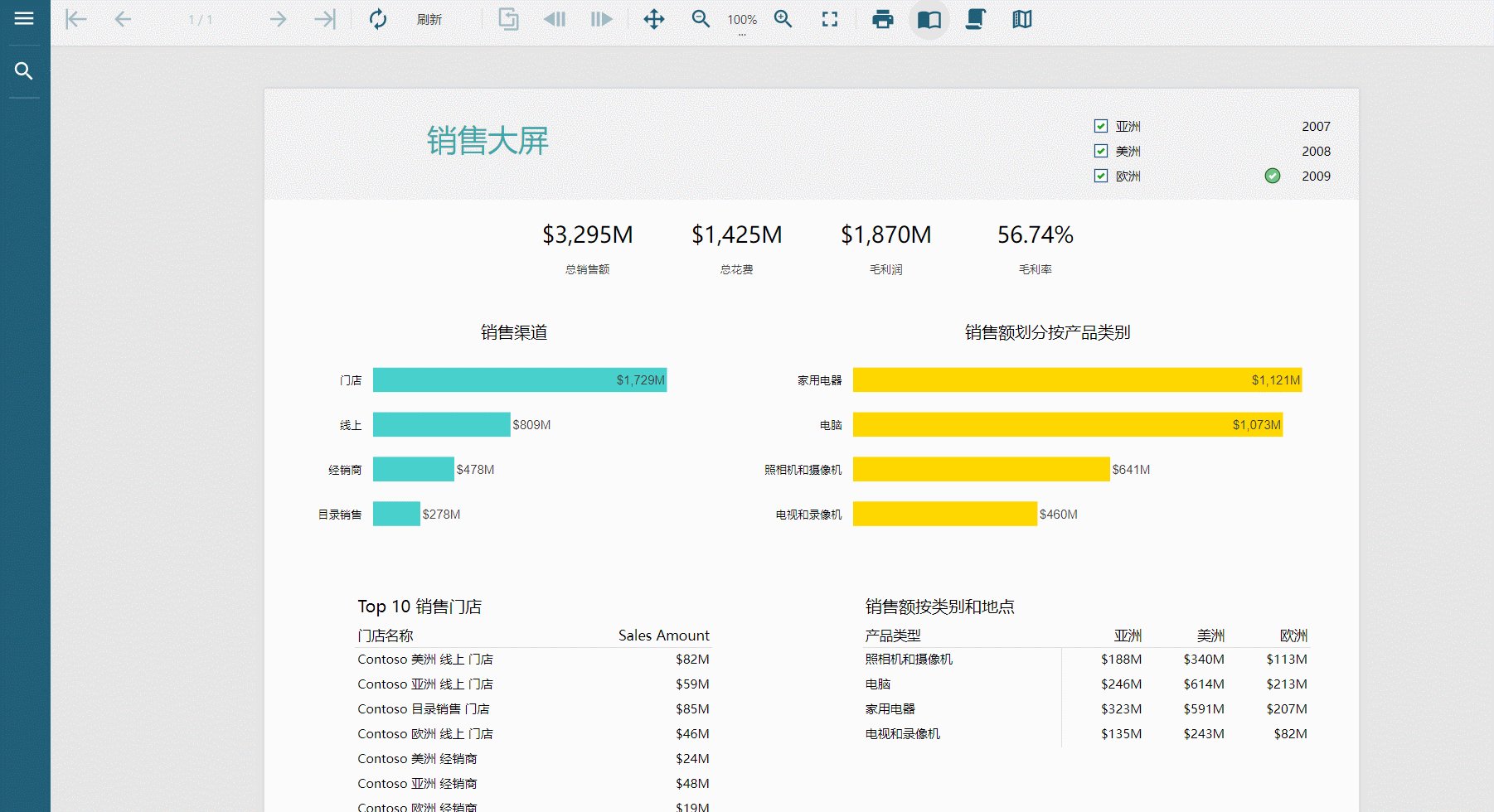
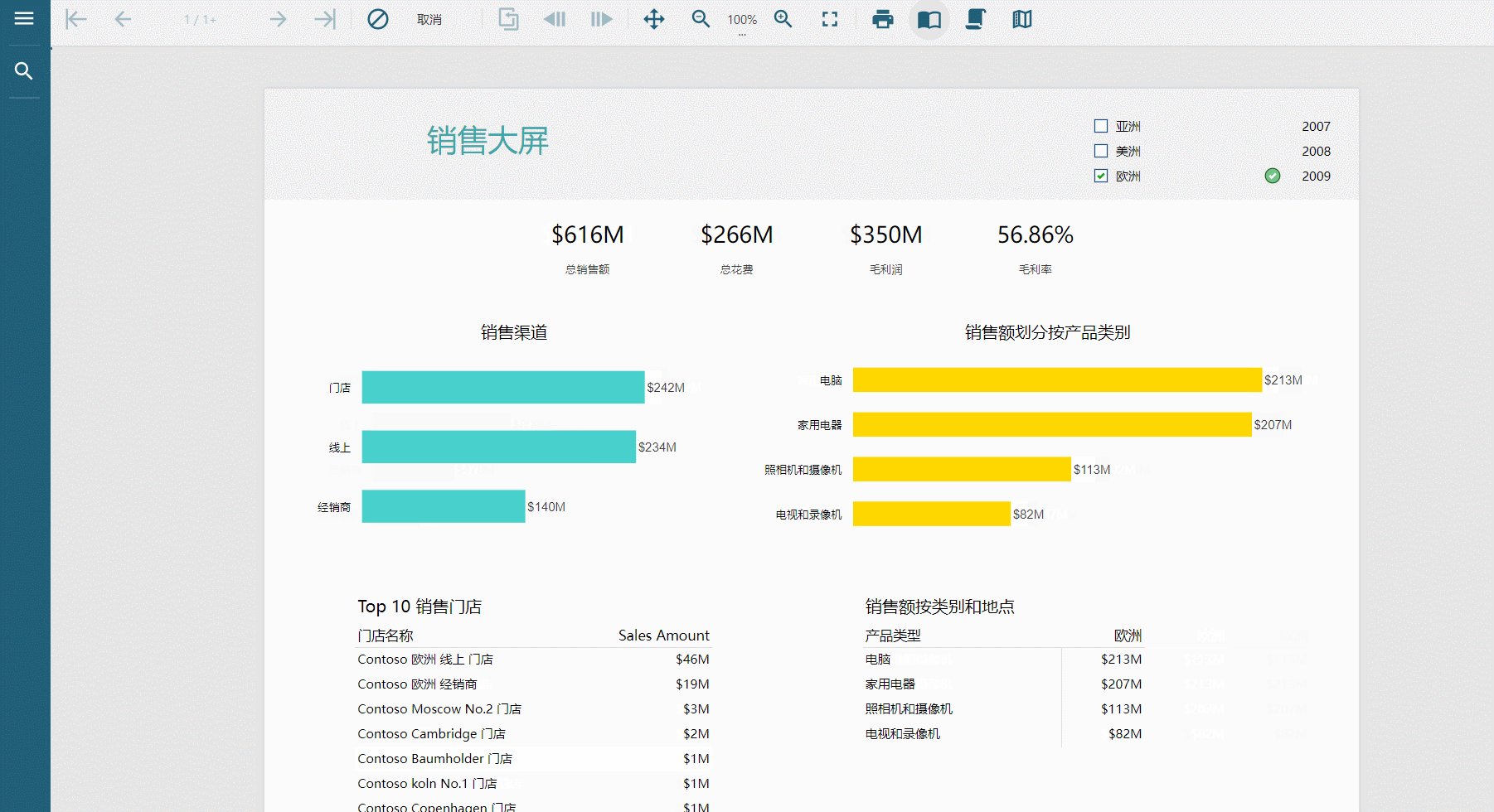
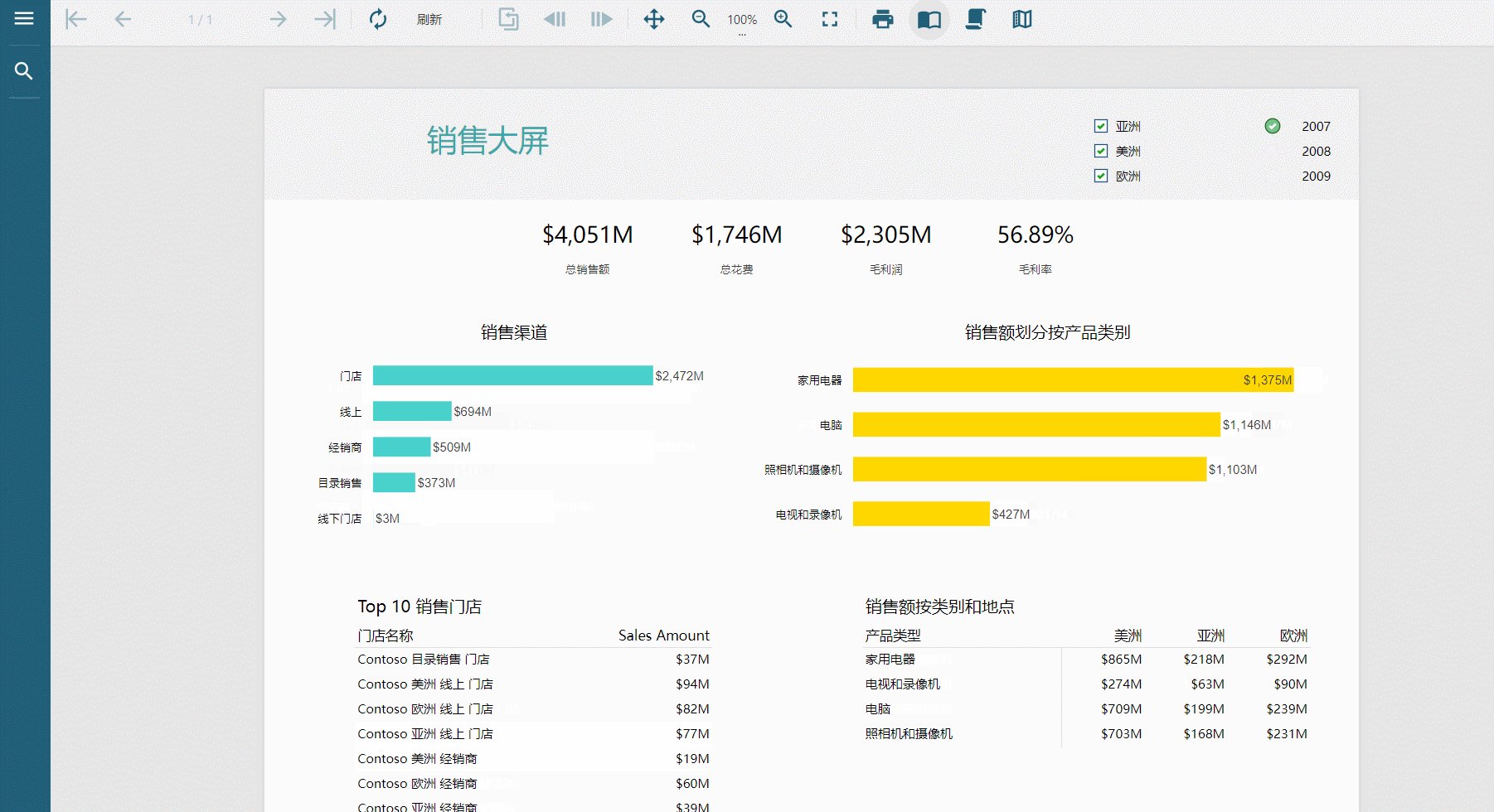
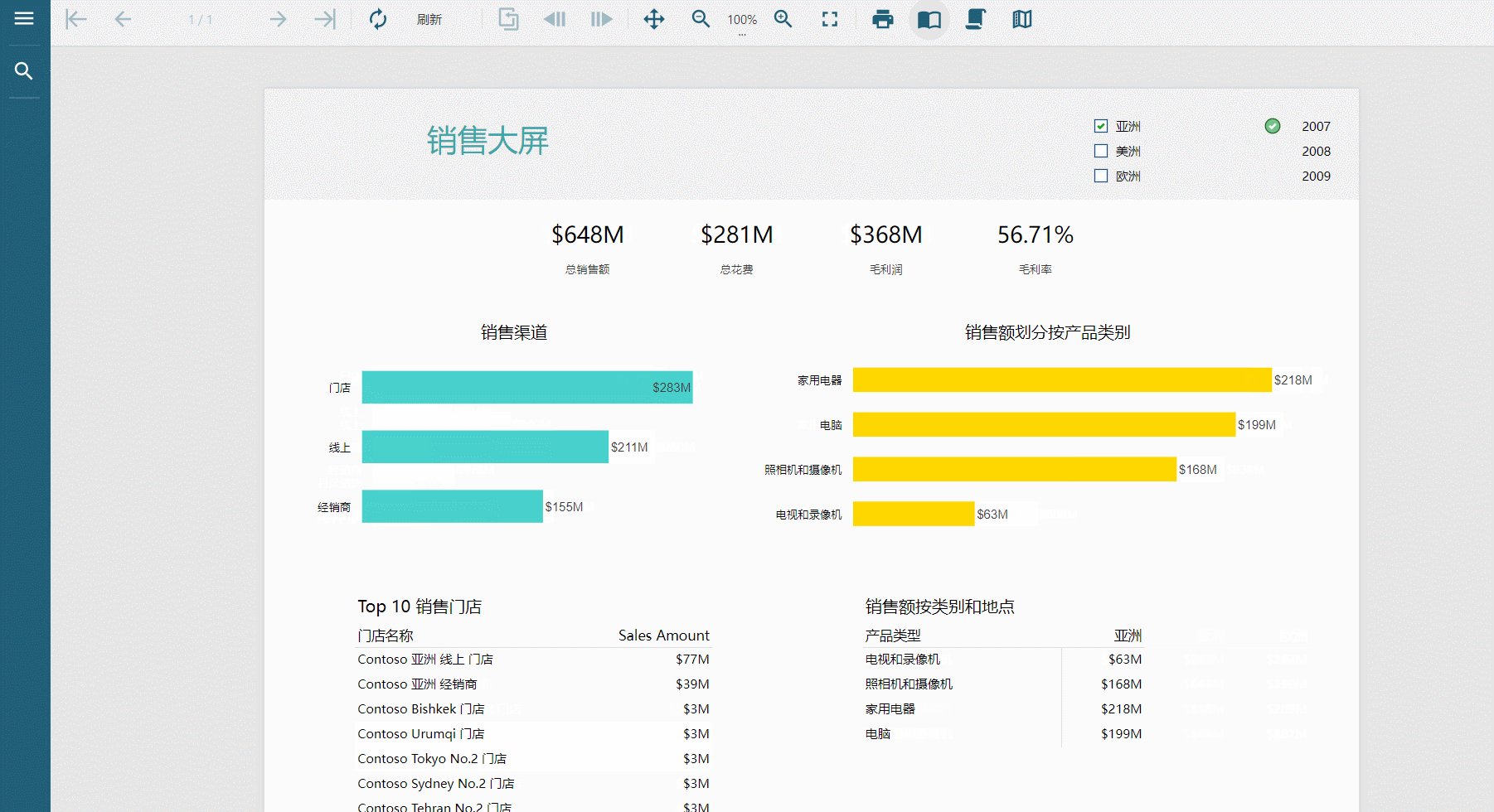
**更灵活的交互性**: 在ActiveReportsJS V4.0中,我们引入了一个强大而令人惊叹的新功能。这个功能使得交互式报表设计变得轻而易举。通过使用 Apply Parameters,您可以实现报表数据之间的联动效果。最令人兴奋的是,整个页面的联动刷新是局部刷新,而不是刷新整个查看器页面。这种设计带来了极好的用户体验。下图展示了交互式报表的效果:

报表的具体实现可以参考这个教程:[交互式报表](https://gcdn.grapecity.com.cn/showtopic-170998-1-1.html)
总而言之,ActiveReportsJS提供了快速生成精美图表和报表的能力,并支持各种交互式功能和性能优化。不同的项目需求适用不同的工具,开发人员可以根据项目的具体要求选择适合的工具,从而创建出高效而精美的报表界面。关于葡萄城
赋能开发者!葡萄城是专业的集开发工具、商业智能解决方案、低代码开发平台于一身的软件和服务提供商,为超过 75% 的全球财富 500 强企业提供服务。葡萄城专注控件软件领域30年,希望通过模块化的开发控件、灵活的低代码应用开发平台等一系列开发工具、解决方案和服务,帮助开发者快速响应复杂多变的业务需求,最大程度地发挥开发者的才智和潜能,让开发者的 IT 人生更从容更美好。
了解详情,请访问葡萄城官网。

